AngularJS is a JavaScript MVC application client-side for creating a complex web app. Initially, AngularJS was initiated as a Google project, but now it’s open-source.
In the ever-evolving world of web development, choosing between AngularJS vs jQuery can shape your coding journey. While jQuery simplifies DOM manipulation and is ideal for quick scripts, AngularJS offers a robust framework for building dynamic single-page applications. This detailed comparison helps you understand where each technology fits in today’s landscape. If you’re looking to master modern frameworks, consider enrolling in our industry-recognized AngularJS Course at 3RI Technologies. Gain practical skills, real-world project experience, and set a strong foundation for your front-end development career.
AngularJS is based solely on HTML and JavaScript, but no grammar or vocabulary needs to be taught.
AngularJS has been developed for interactive web-based applications. It allows you to use Javascript as your modeling language, optimizing HTML syntax to articulate your submission components succinctly. Data linking and dependency injecting from AngularJS remove a great deal of the code to write. And all of this takes place in the Browser and makes it the perfect server infrastructure partner.
A Modern Comparison Between Angular and jQuery for Aspiring Developers
AngularJS has the following general features:-
● AngularJS is an effective platform for building rich web apps.
● In the clean Model View Controller (MVC) format, Angular JS provides the developers with an option to write client-side applications.
● Cross-browser-compliant software written in AngularJS. AngularJS manages the JavaScript code for any browser automatically.
● AngularJS is open source, free, and used by thousands of programmers worldwide. The Apache license edition is 2.0. It is licensed.
● Overall, AngularJS is a platform to create large, high-performance web applications that are simple to manage.
Are you a front-end developer and looking to enhance your skills? Check out the Angular Classes in Pune.
Key Characteristics Of AngularJS:
AngularJS has the following key features:
● Data-binding: Automated data-to-model/view component synchronization.
● Scope: Those are model-relevant objects. The controller and vision are glued between.
● Controller: These features are JavaScript-based functions.
● Services: AngularJS is supplied with several related services, including $http to build XMLHμs. There are individual-ton objects that are only instantiated in the app once.
● Filters: Pick a subset and return a new list of objects.
● Guidelines: Guidelines are DOM element identifiers, including elements, properties of the DOM, CSS, and many more. They can be used to create customized HTML tags that act as current, personalized widgets. AngularJS has built-in guidelines like ngBind, ngModel, and others.
● Templates: This is the perspective that the controller and model knowledge provides. This can include one file (for example, index.html) or several partial views in one tab.
● Route: The switching view definition.
● Model View Some: MVW is a design pattern that separates an application into separate sections called Model, View, and Controller. AngularJS does not typically enforce MVCs, but rather something closer to MVVM (Model-View-ViewModel). The Angular JS team humorously refers to it as a model of something.
● Deep Link: The deep link helps the application state be encoded in the URL to be bookmarked. You can then restore the application to the same state from the URL.
● Injection Dependency: AngularJS has an integrated injection dependency subsystem that allows the developer to build, recognize and evaluate appliances quickly

What is jQuery?
JQuery’s a lightweight JavaScript library “write less, do more.”
jQuery is a JavaScript library, compact and feature-rich. With an easy-to-use API that works on many browsers, stuff like HTML document handling, event handling, animation, Ajax is much simpler. JQuery has changed the way millions of users code JavaScript by a mix of simplicity and extensibility.
The goal of jQuery is to make JavaScript on your website even easier to use.
JQuery takes several everyday tasks which require various JavaScript lines to perform and wraps them up in a single code line to call.
jQuery also simplifies specific complex JavaScript stuff, such as AJAX calls and DOM handling.
The library of jQuery has the following functions:
● Handling with HTML/DOM
● CSS handling
● Methods for HTML incidents
● Impressions and animations
● Services of AJAX
Why jQuery?
Often the question emerges as to what is the need for jQuery or how does it vary from the AJAX/JavaScript solution for jQuery? If AJAX and JavaScript are replaced by jQuery? You will have the following answers to all these questions.
● It is short and easy to extend.
● It supports users in minimal possible lines for writing UI-related feature codes.
● It boasts an application’s efficiency.
● Online apps that are compliant with Browser can be created.
● It primarily uses modern browser capabilities.
There are several other libraries available in JavaScript, but jQuery is possibly the most common and the most extendable.
Many of the significant web businesses use jQuery, for example:
● Microsoft
● IBM
● Netflix
Upgrade yourself in AngularJS with AngularJS Online Course.
Use of jQuery
Double-way jQuery can be used.
● Local Installation: download and include the jQuery library on your local computer.
● CDN-based Version.: You should integrate the jQuery library directly from a content delivery network in your HTML code. Google and Microsoft support the new update.
When is jQuery appropriate?
● JQuery can develop Ajax-based applications.
● The code is exact, concise, and reusable. It can be used.
● The HTML DOM tree transformation method is streamlined.
● It can also manage incidents, animate, and connect web applications to Ajax support.
Features of jQuery:
● Simple and straightforward: You can easily compare to JavaScript by using the pre-defined form. And learning is simple.
● Lightweight: Lightweight The library is very light – about 19 KB in size (Minified and gzipped).
● CSS handling: The css() function to control style for any HTML elements has been predefined.
● HTML Manipulation: jQuery made it simple to pick, cross and change DOM components.
● It supports cross-browser: all modern web browsers like IE-6 are supported.
● Event Management: help event processing like a mouse press.
● JavaScript Library: it is a library of JavaScript.
● Ajax Support: Ajax is supportive; you can use AJAX technologies to create a sensitive and feature-rich site.
● Built-in animation: The function “animate()” is predefined to generate custom web-page animation.

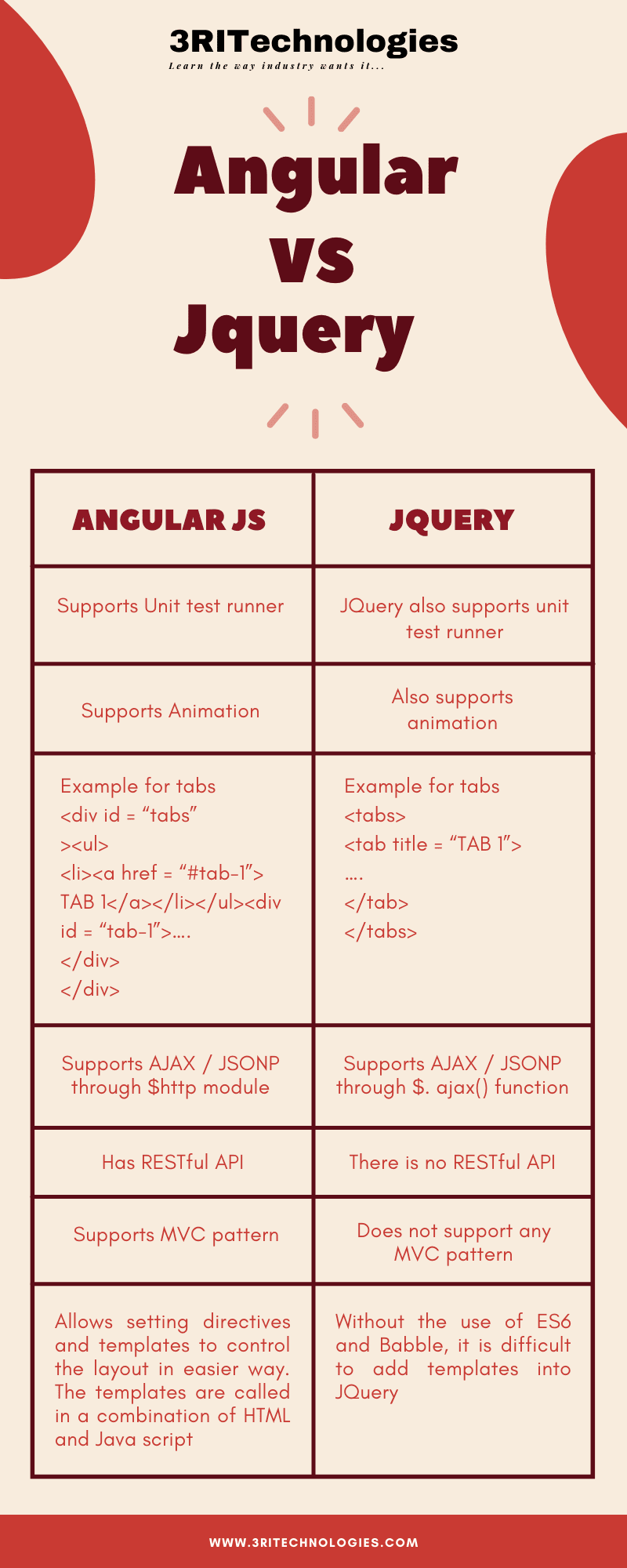
AngularJS Vs jQuery
| AngularJS | JQuery |
| Unit test runner is supported by AngularJS | Unit test runner is also supported by jQuery |
| Animation is supported by AngularJS | Animation is supported by JQuery |
| Supports AJAX / JSONP via $http module | The AJAX/JSONP feature supports $. ajax() |
| Seems to have a RESTful API | No RESTful API |
| MVC pattern is supported | MVC pattern is not supported |
| Angular JS has a function called bidirectional data binding. | JQuery has no such features |
| It facilitates deep linking routing | Do not facilitate deep linking routing |
| Angular JS file size is greater | JQuery file size is smaller |
| This is JavaScript tool | This is also a JavaScript tool |
| It supports animation by using an additional library (ngAnimate) | The .animate() function has direct access to JQuery |
| Allows instructions and models to be easier to manage the style. In conjunction of HTML and JavaScript, templates are named. | It is difficult to apply templates to JQuery without using ES6 and Babble |
| Strong reliance on dependency injection | No need for dependency injection |
| Two-way data binding makes direct modifications to the DOM built into Angular JS directly. | JQuery requires JavaScript to be written to change DOM |
| Form validation is an added Angular JS function | JQuery do not need this function. |
| The Angular JS edition is 1.6.5 and 169 KB, almost double the JQuery scale. | The JQuery edition is 3.2.1 and sizes 87 KB. |
| The average time of charging, update and full Angular JS with even greater file size | JQuery’s load, download and finish time is also less time-consuming. |
| It is hard to understand and not so friendly to beginners. | You can easily understand and learn |
| Angular JS offers premium web applications support using JavaScript, CSS and HTML | JQuery delivers a reliable, consistent DOM API throughout all compatible browsers. |
| Angular JS is 2-way that means that it dynamically models data in a way that updates model data as the UI field changes and vice versa. | In binding UI elements (DOM) and codes, JQuery is unidirectional (JavaScript) |
| Angular JS is a structure | JQuery library can manipulate DOM. |
| It can handle massive projects | When the project size is raised, it becomes complicated and difficult to manage |
| The localization of Angular JS is available | JQuery doesn’t have a localization |
Why You Should Pick Angular
- It can manipulate DOM automatically.
- It contains all your required capabilities, such as dependency management and RESTful APIs, in one convenient location.
- With Angular, testing, and maintenance go smoothly.
- Its MVVM-based architecture gives it a clean, straightforward, and practical design.
Why You Should Not Pick Angular
Its learning curve is quite steep. To grasp it, one would need to be familiar with fundamental ideas.
Angular is The Best Option For Your Project If You Need:
- Robust error detection capabilities and extensive unit testing.
- Creation of highly tested web apps customized to meet your company’s requirements.
- Development of applications that are visually appealing and compelling.
- Accelerated development process.
- Implementation of a reusable code component-based data structure.
- Creation of practical one-page applications.
- Smooth development of one-page applications.
Why You Should Pick JQuery
. It’s quite simple and obvious.
- It has excellent plugin extensibility.
- It boasts a sizable creative community.
- Compatibility with multiple browsers is a big bonus.
Why You Should Not Pick JQuery
It isn’t suitable for massive, complex apps. Large projects would require more libraries and plugins, which would cause the application to lag because of the extra dependencies.
jQuery is The Best Option For Your Project If You Need:
- A dependable and lightweight method for effectively manipulating your application’s Document Object Model (DOM).
- Smooth addition of new jQuery features to an already-existing website or online application.
- Incorporation of jQuery-powered dynamic graphics and eye-catching animations.
- Use Swift for HTML traversal, event handling, or Ajax interactions on your website.
- Unmatched adaptability and the capacity to customize features to your exact specifications.
- Working together with Vanilla (simple) JavaScript for your requirements.
JQuery vs Angular: What To Choose?
Now that we are aware of the key distinctions, the crucial decision is which to use: Angular or jQuery.
If you use jQuery, it’s advised that you
A little tool for quickly modifying the DOM
- Adding new functionality to a website or web application that currently exists
- The animation on your website and other dynamic visual components
- Fast HTML navigation, event processing, or Ajax interactions on your page
- Complete flexibility and unique qualities
- Employing basic or vanilla, JavaScript
You can proceed using Angular if you require—
- A framework with lots of features
- robust unit testing and error detection. Angular is a good choice for developing testable web applications.
- intriguing and gorgeous apps
- rapid growth
- A reusable coding framework with a clear structure
- One-page applications
You can also use jQuery as an Angular extension to add features like form validation. Developing an AngularJS web project with jQuery can boost productivity and performance.
Conclusion:
JQuery is the right alternative if you need a lightweight website, which provides everything possible to build the client’s application as Angular Javascript. We may choose Angular JS to achieve the appropriate consistency and an enticing website with a single-site application. JQuery is used where lightweight and strong tools are required. Corner JS is used if a complete framework is needed.
The easiest way to manipulate DOM is to grasp JQuery, and Angular JS is best suited to create web applications. Angular JS is used to create stable frameworks and incorporate additional features or manipulate DOM on the JQuery Website. Angular JS will do anything the JQuery does and more. In Angular JS programs, it is easy to write and run unit tests. The management of dependency is simple, and dynamic binding data is efficient. We may use Angular JS instead of JQuery to create testable web applications.
3RI Technologies has a team of specialists to teach IT and software technologies and is a leader in IT and software testing and certification. Enter the organization, mold the prospects in the best way possible, and excel in a good IT career!